component is a .NET assembly that you can use in Desktop (winform) and ASP.NET projects.
Once you see the icon in the toolbar, drag it onto the page you want it to be displayed. Doing this will add the following to the top of your page: <%@ Register Assembly="UnifoChart.Hierarchy.Web.Free" Namespace="UnifoChart.Hierarchy" TagPrefix="cc1" %>
And you will also see the following where we want the custom control to be placed: <cc1:HierarchyWeb ID="HierarchyWeb1" runat="server" Style="z-index: 102; left: 0px; position: absolute; top: 0px" />
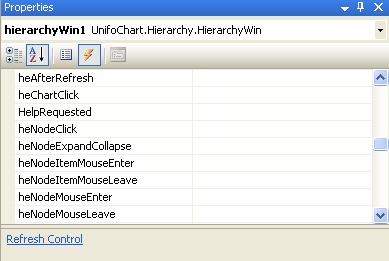
Click on the control, select Events tab in Properties: 
The event heHierarchyData (to load data) is mandatory, and other events are optional.
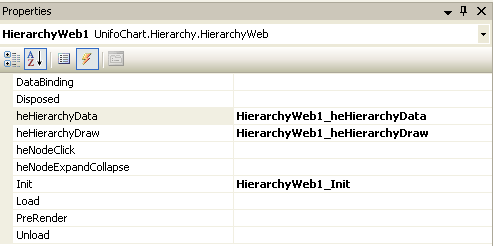
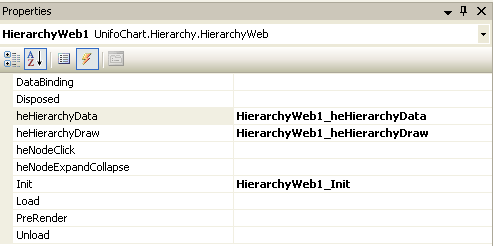
Double-click on the RHS area to link the event to a handler function within the code. After this is done, the finished control tag in the page source will look like: <cc1:HierarchyWeb ID="HierarchyWeb1" runat="server" Height="400px" OnheHierarchyDraw="HierarchyWeb1_heHierarchyDraw" Style="z-index: 101; position: relative;" Text="MK" Width="700px" OnInit="HierarchyWeb1_Init" OnheHierarchyData="HierarchyWeb1_heHierarchyData"/>
The following is all that is needed for us to use the control within our page: using UnifoChart.Hierarchy;
The above code will allow us to reference the control in our code, and also allow us to access its properties and methods.
Once we have done this, we can access the control as below: protected void HierarchyWeb1_Init( object sender, EventArgs e ) { HierarchyWeb1.hpcSettings.Chart_Style = ChartStyleType.ThreeD; HierarchyWeb1.hpcSettings.Chart_Layout = ChartLayoutType.FlexiExtended; } protected void Page_Load( object sender, EventArgs e ) { if (HierarchyWeb1.hmIsOnRender( ))//chart request { goto L_EXIT; } if (IsPostBack) { //TODO-1 goto L_EXIT; } //TODO-2 L_EXIT: return; }