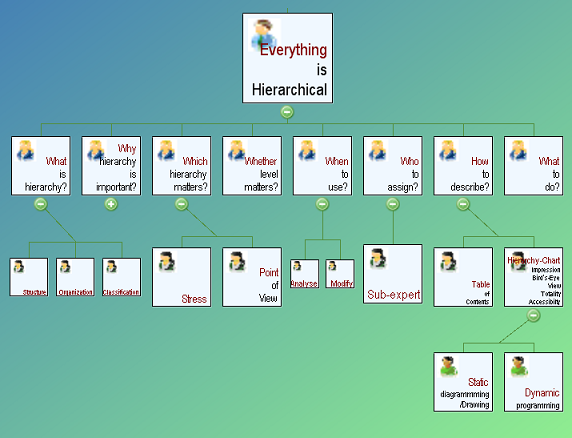
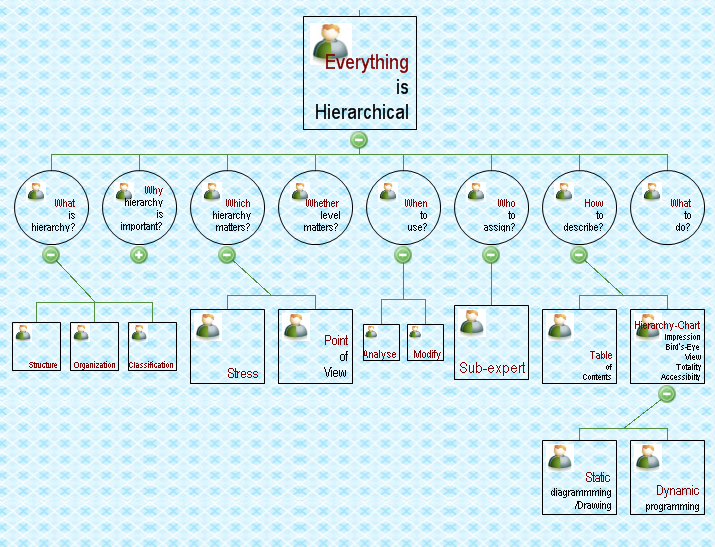
Organization chart with photo for levels

//CHART DATA
//url attribute is not mandatory in the following xml, and is not needed in Winform control
//Either load data from file like:
//string sPath = Request.Url.GetLeftPart(UriPartial.Authority);//webform control
//string sResult = HierarchyWeb1.hpcData.LoadFromXmlFile( sPath + "/sample.xml" );
//OR from inline XML as follows:
hierarchyWin1.hpDataXml = @"<?xml version='1.0' encoding='utf-16'?>
<chart>
<settings PhotoPath='' PhotoSpecification='UsePhoto_ImageList4Levels' />
<data>
<item text='Everything is Hierarchical' url='#idEisH'>
<item text='What is hierarchy?' url='#idWhat'>
<item text='Structure' url='#idStruct'/>
<item text='Organization' url='#idOrgn'/>
<item text='Classification' url='#idClass'/>
</item>
<item text='Why hierarchy is important?' url='#idWhy'>
<item text='Intention' url='#idInt'/>
<item text='Knowledge' url='#idKnow'/>
</item>
<item text='Which hierarchy matters?' url='#idWhich'>
<item text='Stress' url='#idStress'/>
<item text='Point of View' url='#idPOV'/>
</item>
<item text='Whether level matters?' url='#idWhether'/>
<item text='When to use?' url='#idWhen'>
<item text='Analyse' url='#idAna'/>
<item text='Modify' url='#idMod'/>
</item>
<item text='Who to assign?' url='#idWho'>
<item text='Sub-expert' url='#idExpert'/>
</item>
<item text='How to describe?' url='#idHow'>
<item text='Table of Contents' url='#idTable'/>
<item text='Hierarchy-Chart\nImpression\nBird`s-Eye View\nTotality\nAccessibilty' u
<item text='Static diagrammming /Drawing' url='#idHCs'/>
<item text='Dynamic programming' url='#idHCd'/>
</item>
</item>
<item text='What to do?' url='#idWhatTo'/>
</item>
</data>
</chart>";
hierarchyWin1.hpcSettings.Node_IsSpaceNewLine = true;//split each word to a new line
hierarchyWin1.hpcData.ExpandAll();//will be refreshed too
//hierarchyWin1.Refresh();
//SETTINGS
//imageList1 is added to the form, and pictures already added
//altertnately you can create a System.Windows.Forms.ImageList object, and can add disk files to it
//To get clear photos in nodes, set apropriate ImagSize (preferably 48x48) and
//ColorDepth (preferably Depth32Bit) properties of ImageList (before adding images to it).
hierarchyWin1.hpcSettings.Photo_ImageList4Levels = imageList1;
//to better view the photo, place texts at right, and bottom if required
hierarchyWin1.hpcSettings.Text_HorizontalAlign = AlignHorizontalType.Right;
hierarchyWin1.hpcSettings.Title_HorizontalAlign = AlignHorizontalType.Right;
hierarchyWin1.hpcSettings.Title_VerticalAlign = AlignVerticalType.Bottom;
//distinguish title and text
hierarchyWin1.hpcSettings.Node_IsDataHasText = true;//default is true
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
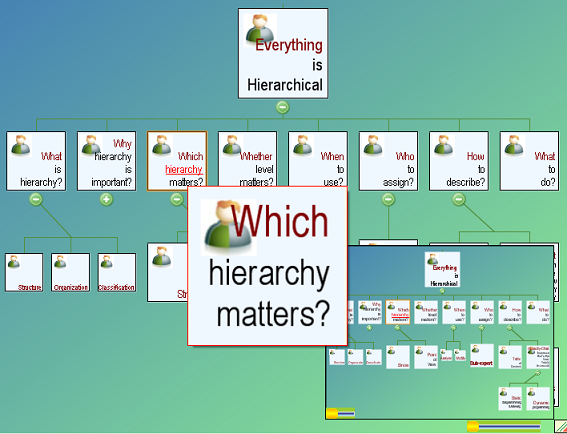
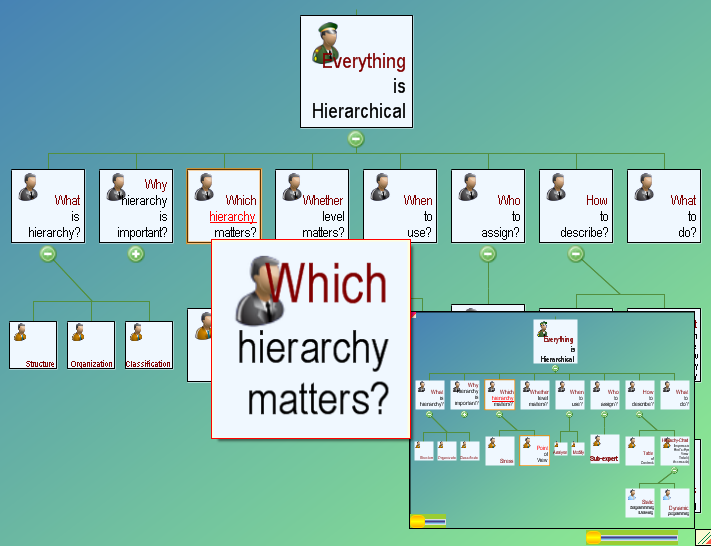
Organization chart with rich-tooltip and preview

//reset any previous settings of image, since priotity is for this
hierarchyWin1.hpcSettings.Photo_ImageList4Levels = null;
//we can set the common photo from an image resource
hierarchyWin1.hpcSettings.Photo_Image4Nodes = Properties.Resources.huser;
//OR from an external file
//Image.FromFile( AppDomain.CurrentDomain.BaseDirectory + "huser.png" );
//to better view the photo, place texts at right, and bottom if required
hierarchyWin1.hpcSettings.Text_HorizontalAlign = AlignHorizontalType.Right;
hierarchyWin1.hpcSettings.Title_HorizontalAlign = AlignHorizontalType.Right;
hierarchyWin1.hpcSettings.Title_VerticalAlign = AlignVerticalType.Bottom;
//distinguish title and text
hierarchyWin1.hpcSettings.Node_IsDataHasText = true;//default is true
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
//show rich tooltip and hide normal tooltip
hierarchyWin1.hpcToolTip.NodeToolTip.Show = true;
hierarchyWin1.hpcToolTip.NormalToolTip.Show = false;
//Enable hyperlinking and Add hyperlinking to first 3 lines of text
hierarchyWin1.hpcSettings.Node_IsDataHasText = true;//default is true
hierarchyWin1.hpcSettings.Node_HyperlinkEnabled = true;//enable the feature
hierarchyWin1.hpcSettings.Node_HyperlinkEnabledList.Clear();
hierarchyWin1.hpcSettings.Node_HyperlinkEnabledList.Add(true);
hierarchyWin1.hpcSettings.Node_HyperlinkEnabledList.Add(true);
hierarchyWin1.hpcSettings.Node_HyperlinkEnabledList.Add(true);
//add an event to handle item click
hierarchyWin1.heNodeClick +=new HierarchyEventHandler(hierarchyWin1_heNodeClick);
void hierarchyWin1_heNodeClick( object sender, HierarchyEventArgs e )
{
//e.EventNodeItem has the clicked item (line of text/photo/text/tag/BG) of the node
MessageBox.Show(e.EventNodeItem.ToString());
}
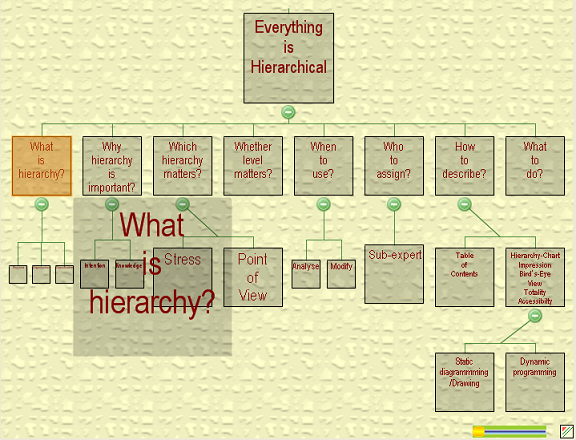
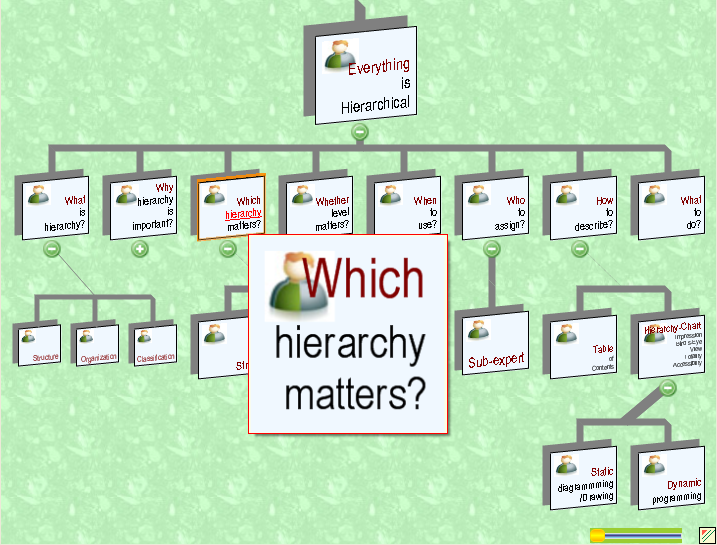
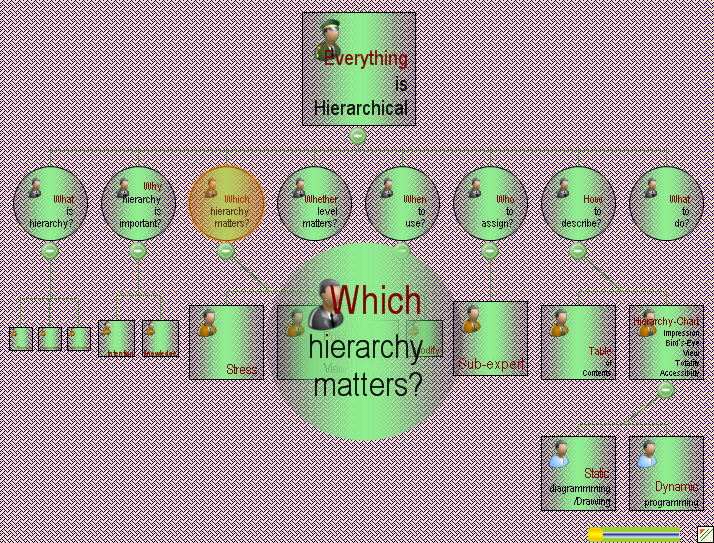
Organization chart with semi-transparent node and tooltip

//add a Stock background type to Node_BackgroundTypeList,
//and set that stock in Node_BackgroundStockList
//Since we are adding only one, that will be used for all levels of nodes
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Clear( );//clear that of all levels
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Add( BackgroundType.Stock );
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Clear( );//clear that of all levels
hierarchyWin1.hpcSettings.Node_ImageTransparency = 6;//0-255 (0 means full transparent) - semi transparent
hierarchyWin1.hpcSettings.Node_BackgroundStockList.Add(BackgroundTemplate.YellowBricks );//for all levels
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
//add a brush background type to Node_BackgroundTypeList,
//and add that brush to Node_BackgroundBrushList
//Since we are adding only one, that will be used for all levels of nodes
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Clear();//clear that of all levels
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Add(BackgroundType.Brush);
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Clear();//clear that of all levels
HierarchyBrush hbr1 = new HierarchyBrush();
hbr1.BrushType = BrushType.SolidBrush;
hbr1.Color1Transparency = 45;//0-255 (0 means full transparent) - semi transparent
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Add(hbr1);//for all levels
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
//show rich tooltip and hide normal tooltip
hierarchyWin1.hpcToolTip.NodeToolTip.Show = true;
hierarchyWin1.hpcToolTip.NodeToolTip.IsTransparent = true;//transparent tooltip
hierarchyWin1.hpcToolTip.NormalToolTip.Show = false;
//chart has title only, no separate text part
hierarchyWin1.hpcSettings.Node_IsDataHasText = false;//default is true
Organization chart with photo for levels

See 1 above.
Organization chart with rich-tooltip and preview

See 2 above.
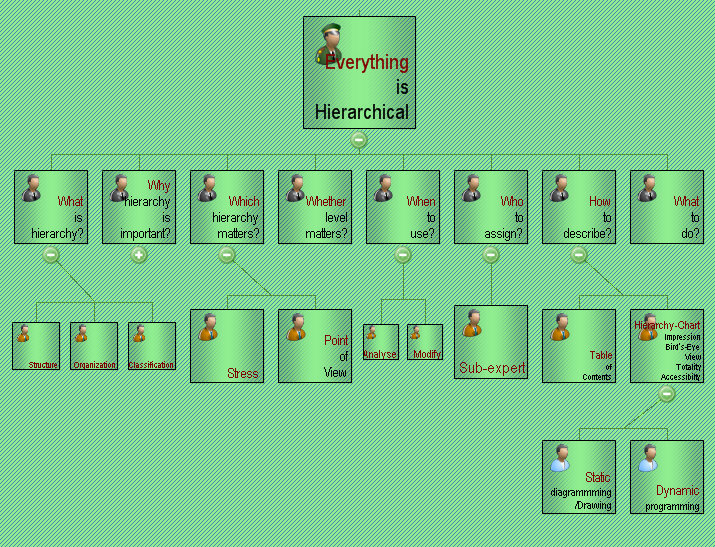
Organization chart with gradient background for node and partial transparency

//add a brush background type to Node_BackgroundTypeList,
//and add that brush to Node_BackgroundBrushList
//Since we are adding only one, that will be used for all levels of nodes
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Clear();//clear that of all levels
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Add(BackgroundType.Brush);
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Clear();//clear that of all levels
HierarchyBrush hbr2 = new HierarchyBrush();
hbr2.BrushType = BrushType.LinearGradientBrush;
hbr2.Color1Transparency = 45;//0-255 (0 means full transparent) - partial transparency
hbr2.GradientOrientation = GradientModeType.SigmaBell;
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Add(hbr2);//for all levels
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
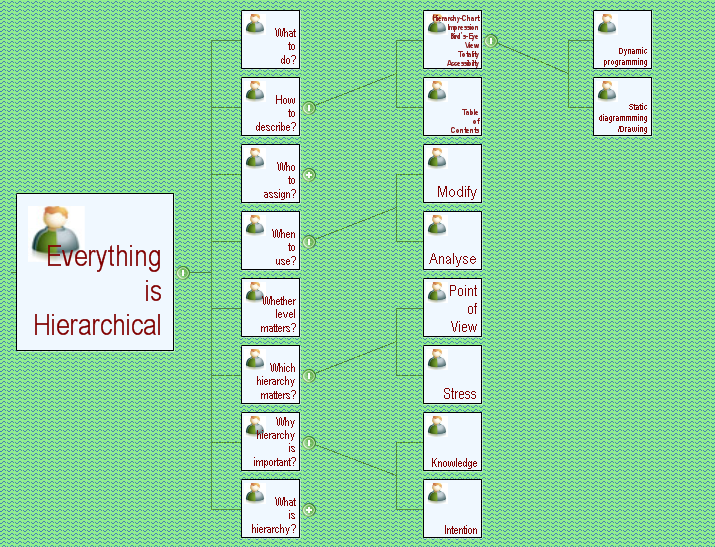
Organization chart from left to right

hierarchyWin1.hpcSettings.Chart_Orientation = OrientationType.LeftToRight;
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
Shaded Organization Chart

hierarchyWin1.hpcSettings.Chart_Style = ChartStyleType.Shaded;
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
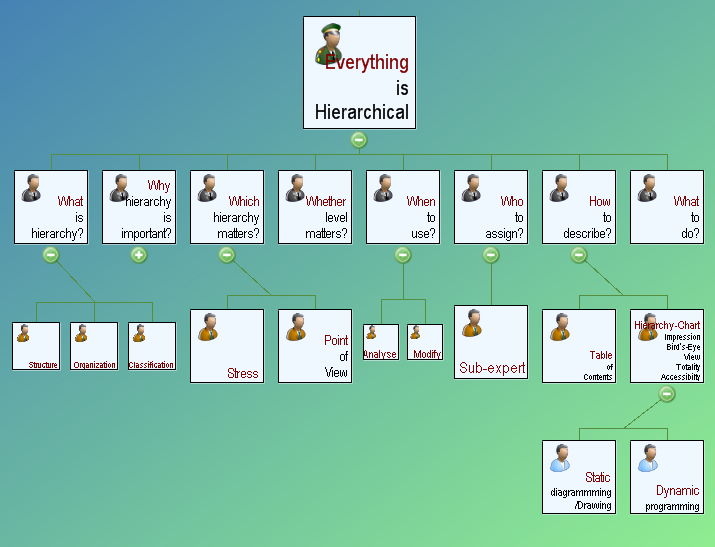
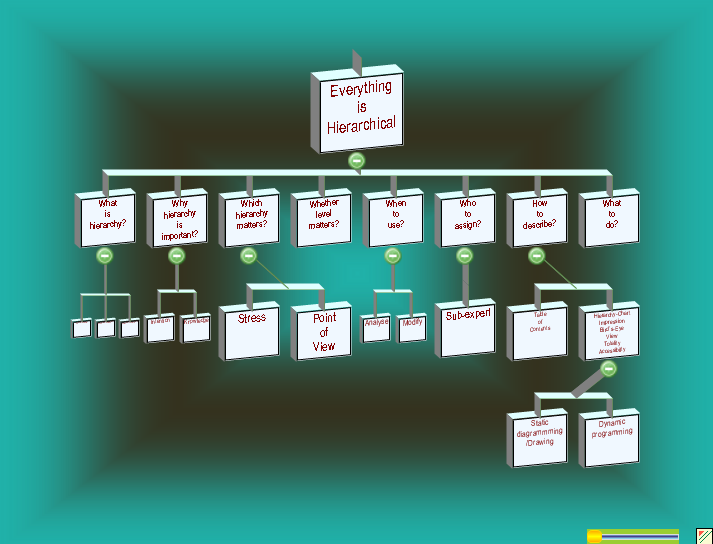
3D Organization Chart
-hierarchy-chart.png)
hierarchyWin1.hpcSettings.Chart_Style = ChartStyleType.ThreeD;
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
Fully transparent nodes

//add a brush background type to Node_BackgroundTypeList,
//and add that brush to Node_BackgroundBrushList
//Since we are adding only one, that will be used for all levels of nodes
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Clear();//clear that of all levels
hierarchyWin1.hpcSettings.Node_BackgroundTypeList.Add(BackgroundType.Brush);
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Clear();//clear that of all levels
HierarchyBrush hbr = new HierarchyBrush();
hbr.BrushType = BrushType.SolidBrush;
hbr.Color1Transparency = 0;//0-255 (0 means full transparent) - transparent node
hierarchyWin1.hpcSettings.Node_BackgroundBrushList.Add(hbr);//for all levels
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
//show rich tooltip and hide normal tooltip
hierarchyWin1.hpcToolTip.NodeToolTip.Show = true;
hierarchyWin1.hpcToolTip.NodeToolTip.IsTransparent = true;//transparent tooltip
hierarchyWin1.hpcToolTip.NormalToolTip.Show = false;
//To make only the second level of nodes, circular
//add 3 norder shapes to Node_BorderShapeList, 2nd one being Circle
//3rd one added, will be used for all the rest of the levels of nodes
hierarchyWin1.hpcSettings.Node_BorderShapeList.Clear();//clear that of all levels
hierarchyWin1.hpcSettings.Node_BorderShapeList.Add(BorderShapeType.GradientRectangle);//for level 1
hierarchyWin1.hpcSettings.Node_BorderShapeList.Add(BorderShapeType.Circle);//for level 2
hierarchyWin1.hpcSettings.Node_BorderShapeList.Add(BorderShapeType.GradientRectangle);//for 3rd & rest of levels
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
Transparent tooltip

//show rich tooltip and hide normal tooltip
hierarchyWin1.hpcToolTip.NodeToolTip.Show = true;
hierarchyWin1.hpcToolTip.NodeToolTip.IsTransparent = true;//transparent tooltip
hierarchyWin1.hpcToolTip.NormalToolTip.Show = false;
Organization chart with gradient background

//create a new brush and assign as chart bcakground
HierarchyBrush hbr3 = new HierarchyBrush();
hbr3.BrushType = BrushType.CircularGradientBrush;
hbr3.GradientOrientation = GradientModeType.SigmaBell;
hbr3.Color1 = Color.Khaki;
hbr3.Color1Transparency = 55;
hbr3.Color2 = Color.LightSeaGreen;
//pass brush and inform its type
hierarchyWin1.hpcSettings.Chart_BackgroundBrush = hbr3;
//extra: render 3D chart
hierarchyWin1.hpcSettings.Chart_Style = ChartStyleType.ThreeD;
//extra: move chart to center
hierarchyWin1.hpcSettings.Chart_Margin = 10;
//hierarchyWin1.Refresh();//uncomment if immediate refresh needed
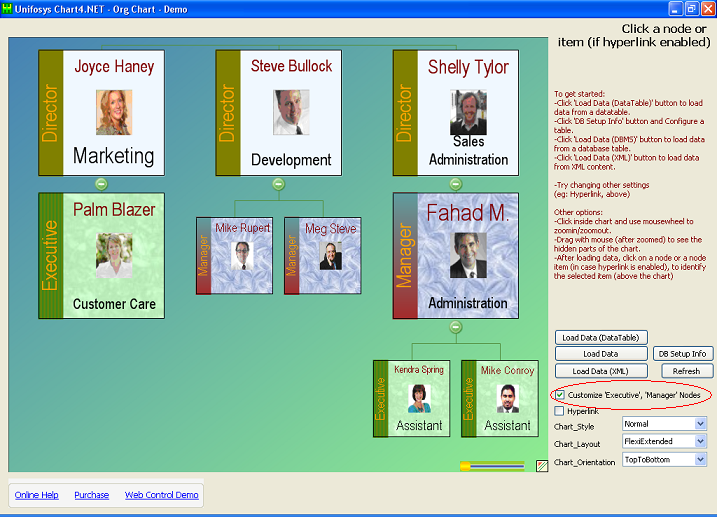
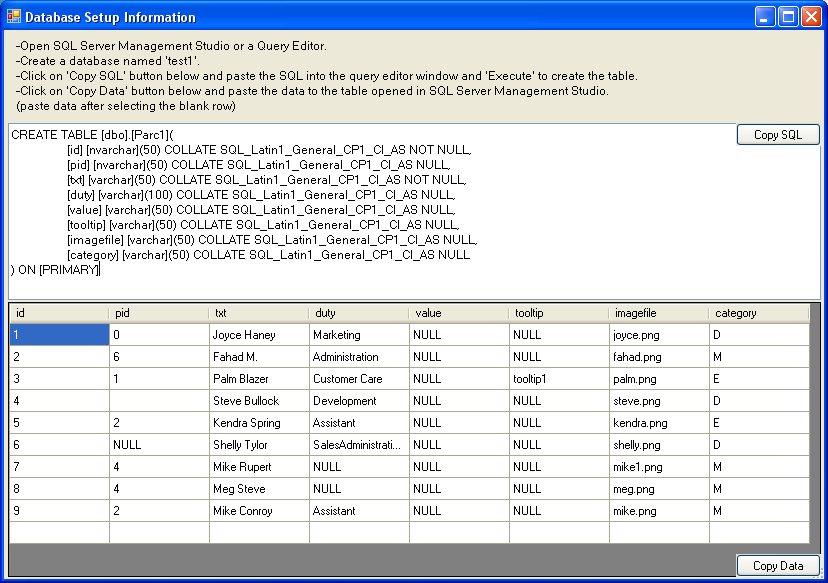
Organization chart with node tag based (group) customization


string sQuery = @"SELECT id AS Id,
pid AS ParentId,
txt + '\n' + IsNull(duty,'') AS [text],
txt AS [value],
tooltip AS tooltip,
imagefile AS photo,
'' AS url,
(CASE category WHEN 'D' THEN 'Director' WHEN 'M' THEN 'Manager' WHEN 'E' THEN 'Executive' END) AS tag
FROM Parc1";
See Database Sample (Winform/webform) in Samples for the full source code of this demo project.
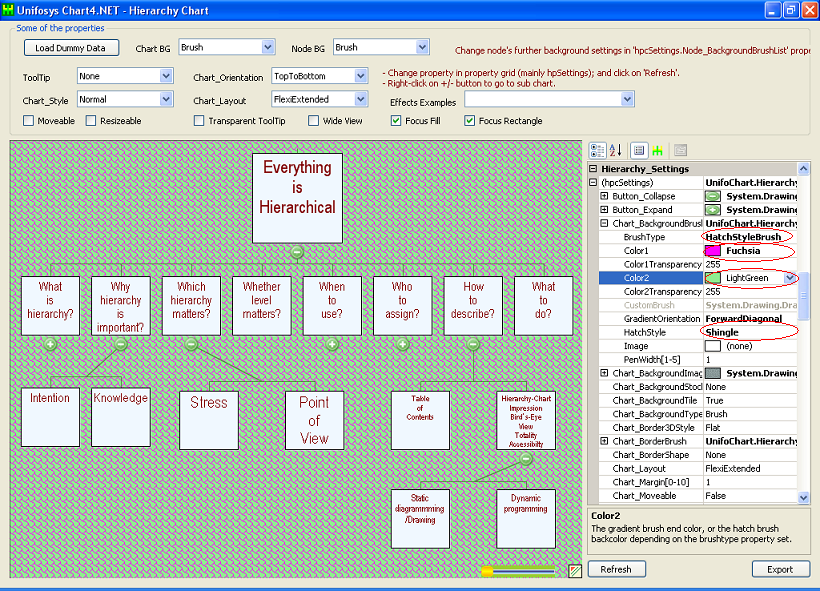
Try Your Own - Organization Chart Designer Sample

It is really simple to get started, and to experiment the chart customizations. The chart and effects you can add is constrained only by your imagination. Try the designer sample. Download the free hierarchy-chart designer sample (winform) project from Samples (no installation required) to experiment with the chart control features. And the actual strength of the Organization charting component is about its runtime dynamism!

